Transkrypcja nagrania
Atrakcyjne przedstawienie informacji z którymi zapozna się uczestnik przed przystąpieniem do szkolenia jest bardzo ważne.
W tej części omówię kilka sposobów uatrakcyjnienia wyglądu strony z opisem.
Pamiętaj proszę, że informacje, które znajdują się na tej stronie będą widoczne również dla osób, które nie posiadają dostępu do tego szkolenia. Z tego powodu treści merytoryczne należy dodać w zagadnieniach lub w tematach, ponieważ ich zawartość jest zablokowania dla osób bez dostępu.
Zdjęcie wyróżniające, okładka, opis oraz zajawka wideo
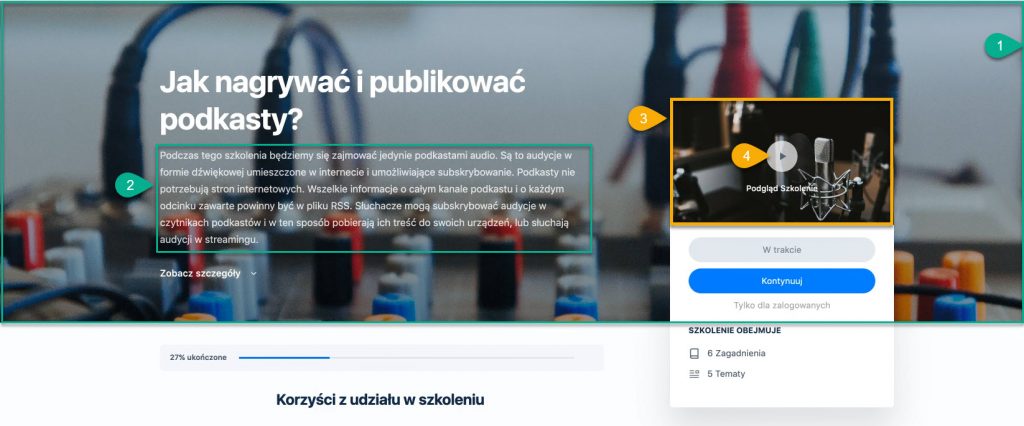
Sprawdźmy jak może wyglądać strona z opisem szkolenia.

W tym miejscu (3) widoczna jest zdjęcie wyróżniające a w tle (1) okładka. Tutaj (2) możemy umieścić krótki opis szkolenia. Jeśli przygotujemy wideo zapraszające to będzie się pojawiać w estetycznym popupie po kliknięciu w ten (4) przycisk.
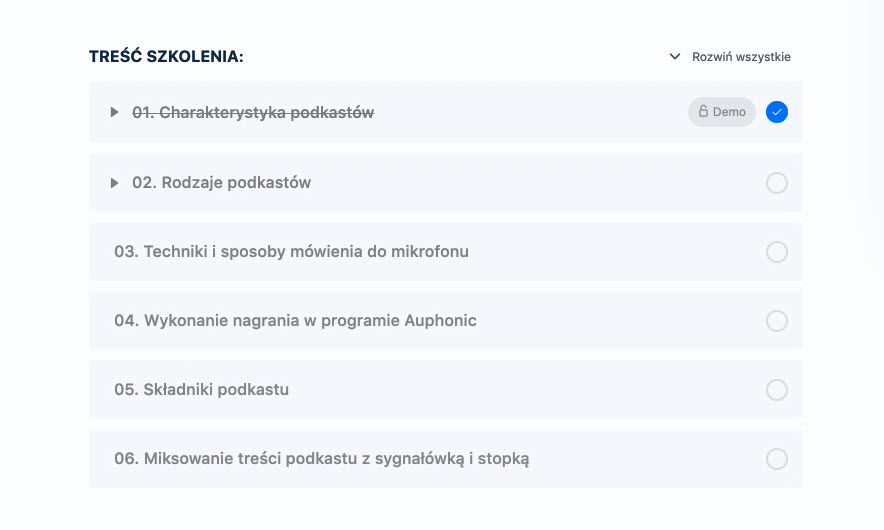
Spis treści umożliwia zapoznanie się ze szczegółową listą zagadnień, które będą omawiane w szkoleniu.

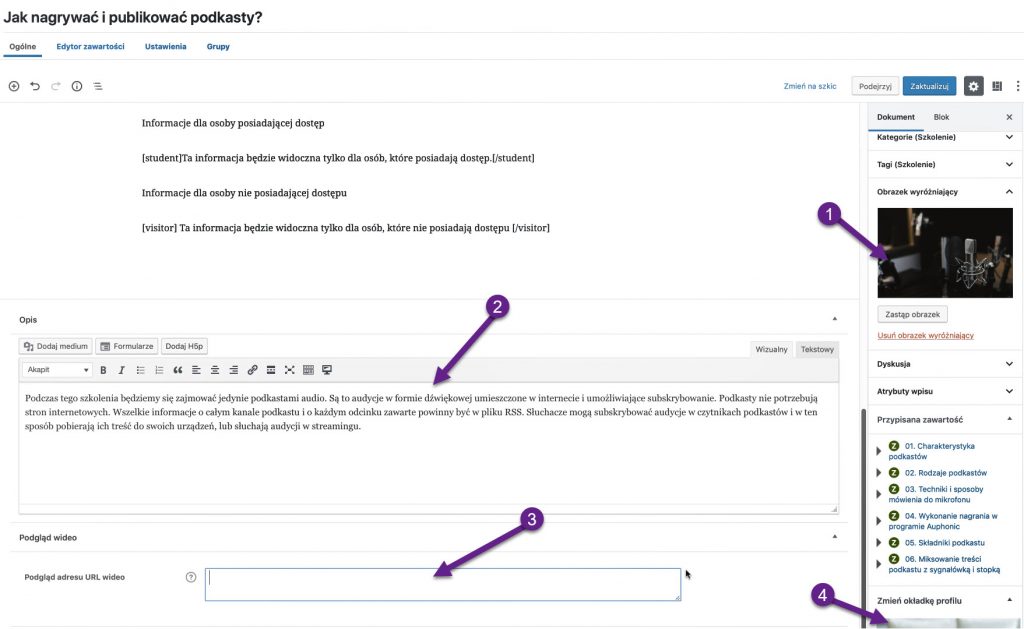
Przejdę teraz do edycji i pokaże w jaki sposób zmieniać poszczególne elementy.

Zdjęcie wyróżniające mogę zmienić w tym (1) miejscu, wystarczy kliknąć a następnie wgrać własną grafikę. Podobnie wygląda sposób edycji okładki szkolenia (4). Krótki opis umieszczę w tym (2) miejscu.
Dodanie wideo z zaproszeniem tak zwanej zajawki wymaga wcześniejszego wgrania pliku do jednego z serwisów na przykład YouTube lub vimeo. Potem wystarczy tylko skopiować adres wideo i wkleić w tym miejscu. (3)

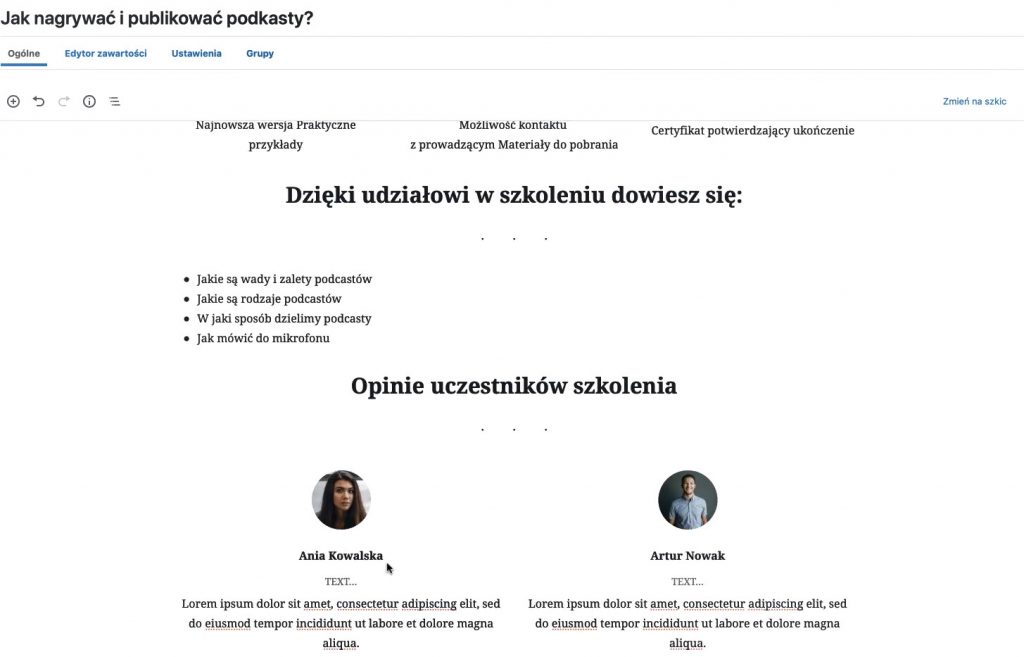
W edytorze mogę również zamieścić dodatkowe informacje takie jak korzyści z udziału w szkoleniu, opinie użytkowników i inne.
Zagadnienie demonstracyjne
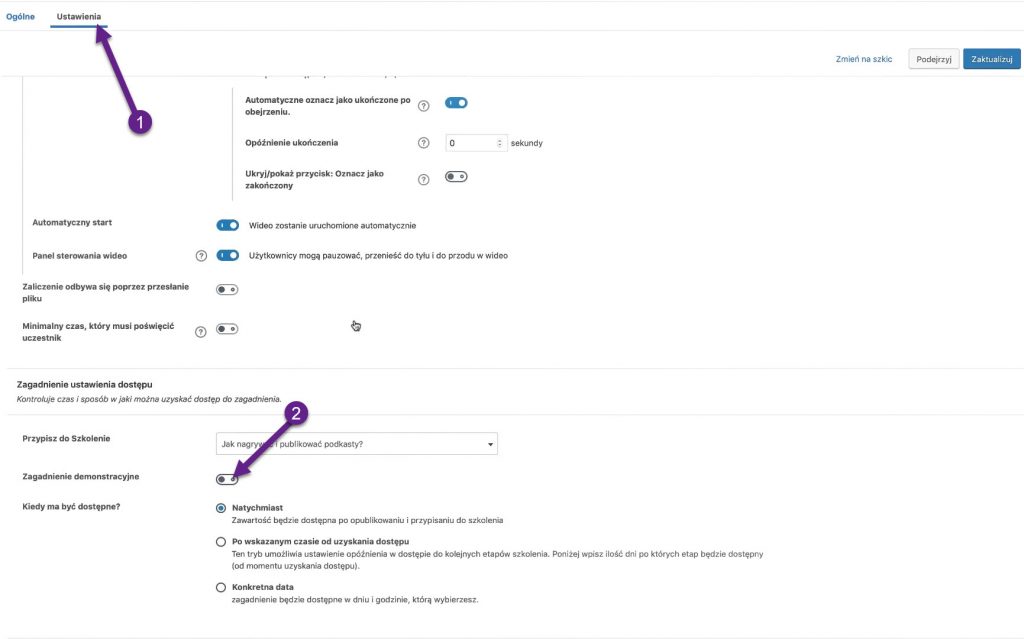
Dobrą praktyką jest również umożliwienie uczestnikom zapoznania się z zagadnieniem demonstracyjnym przed rozpoczęciem lub zakupem, w tym celu w ustawieniach wystarczy zaznaczyć tę (2) opcję. Dostęp do takiego zagadnienia nie będzie wymagał rejestracji konta.

Ukrycie spisu treści dla osób bez dostępu
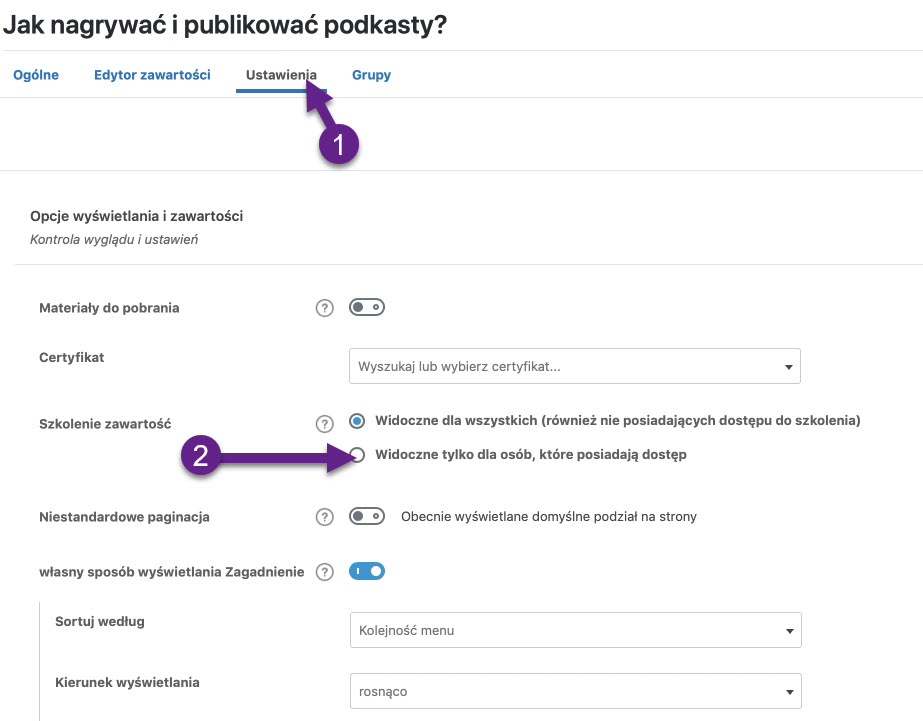
Spis zagadnień jest domyślnie widoczny również dla osób, które nie posiadają dostępu. Jeśli chciałbym, aby spis zagadnień nie był widoczny zaznaczę tę opcję.

Mała porada. Bardzo przydatną funkcją przy testowaniu ustawień może być wykorzystanie trybu incognito. Dla przykładu w Google Chrome można skorzystać ze skrótu Ctr+Shift+N. Wtedy w jednym oknie przeglądarki po zalogowaniu mogę zmieniać ustawienia a w drugim w trybie incognito na żywo testować jak wygląda to dla użytkowników, którzy nie posiadają jeszcze dostępu.
Inne informacja dla osób bez dostępu
Na zakończenie mały trick. Załóżmy, że chciałbym, aby osoby, które nie posiadają jeszcze dostępu do szkolenia mogły zapoznać się z pełnym opisem, natomiast aby uczestnicy kursu widzieli tylko informacje z potwierdzeniem, że posiadają już dostęp.
W tym celu treści dla nowych osób umieszczę w krótkim kodzie:
<visitor>informacja dla osób bez dostępu</visitor>Natomiast informacje dla uczestników rozpocznę i zakończę takim kodem:
<student>informacja dla osób, które posiadają dostęp</student>Przycisk prowadzący do strony sprzedażowej

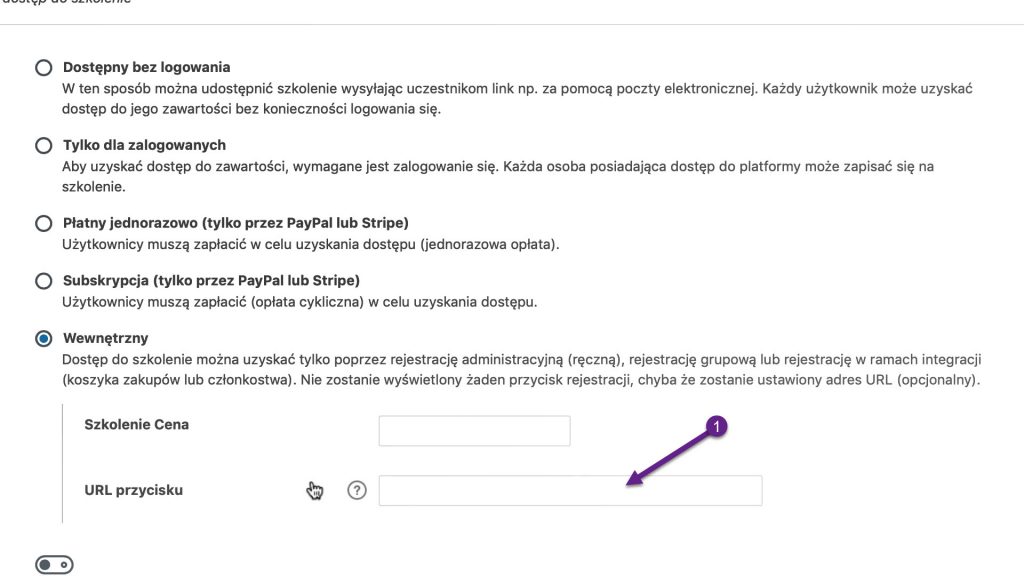
Jeśli sprzedaż dostępu do szkoleń jest prowadzona na zewnętrznej stronie lub w zintegrowanym sklepie internetowym to w tym (1) miejscu mogę wkleić link do miejsca, w którym można dokonać zakupu. Wtedy po kliknięciu w przycisk uczestnik zostanie przeniesiony do możliwości zakupu.
